【はてなブログ】ページ読み込み中に表示させるローディング画面を実装してみた。やり方を解説!コピペでOK【カスタマイズ】

ロード画面でるのめっちゃオシャレじゃね!?!?!?
ロード画面ってなに?
ページを開いたときに、表示されるまでの待ち時間の間ぐーるぐる回ったりするやつです
▼少しだけ紹介
Infinite Preloader
Flat Preloaders
ということで導入していきましょう
今回入れてみるロード画像はFlat Preloadersのこれ
シンプルでとてもオシャレベルが高いと思います

1.jQueryの読み込みタグを追加
下記のコードをコピーして、はてなブログのダッシュボードを開きましょう
設定>詳細設定>検索エンジン最適化>headに要素を追加にコピーしたコードを貼り付けよう
※この際、既にjqueryのコードがある場合、貼り付ける必要はありません
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
2.ローディング画面表示のJavaScriptを追加
先ほどコードを追加した欄に続けて下記のコードをコピーして貼り付けよう
<script>
$(window).load(function(){//ロードが完了したら下記を実行
$(".loadingWrap").fadeOut();//.loadingWrapをフェードアウトさせる
});
</script>
3.ヘッダーにローディング画面のソースを追加
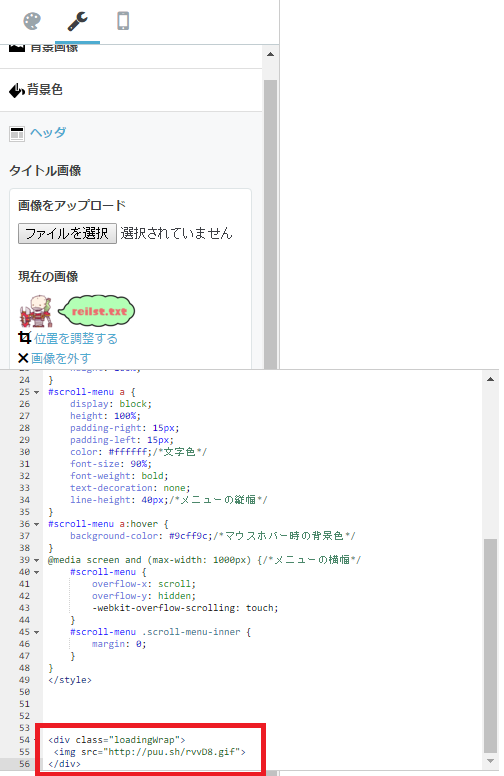
ダッシュボード>デザイン>カスタマイズ>ヘッダにコードをコピペしよう
画像だけは自分で用意したものを入力する必要があります
自分の使いたいロード画像をどこかにアップロードして使ってください
<div class="loadingWrap"> <img src="<b>ここにロード画面に使うGIF画像をいれてね</b>"> </div>
▼こんな感じです

4.最後にCSSを追加
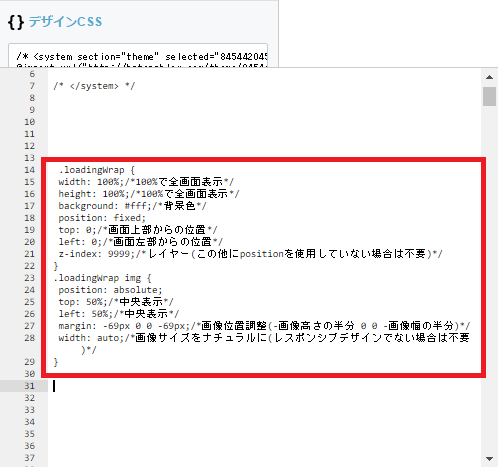
ダッシュボード>デザイン>カスタマイズ>デザインCSSにコードをコピペしよう
.loadingWrap {
width: 100%;/*100%で全画面表示*/
height: 100%;/*100%で全画面表示*/
background: #fff;/*背景色*/
position: fixed;
top: 0;/*画面上部からの位置*/
left: 0;/*画面左部からの位置*/
z-index: 9999;/*レイヤー(この他にpositionを使用していない場合は不要)*/
}
.loadingWrap img {
position: absolute;
top: 50%;/*中央表示*/
left: 50%;/*中央表示*/
margin: -69px 0 0 -69px;/*画像位置調整(-画像高さの半分 0 0 -画像幅の半分)*/
width: auto;/*画像サイズをナチュラルに(レスポンシブデザインでない場合は不要)*/
}▼こんな感じです

てことで実装完了!
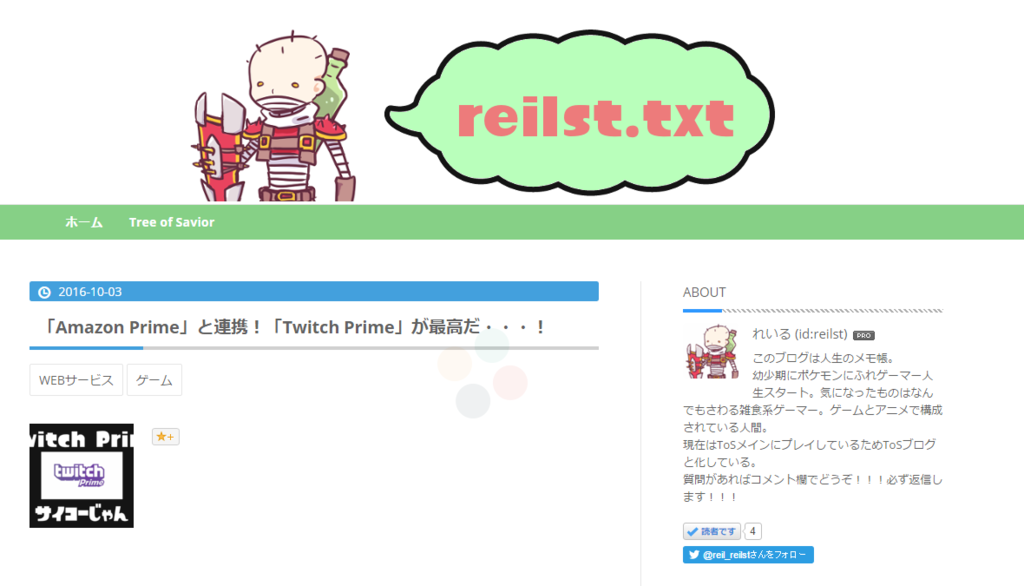
ページを開いてみるとこんな感じで表示されます
▼ちょっと消えかけだけどうっすらロード画像が表示されてますね

感想
実際入れてみると、かなりブログのクオリティーが上がったように感じます
オシャレってだけで良いブログに感じるんですよね
てことでみなさんもいれてみては?
なお、僕は記事表示が遅くなったように感じて1時間もたたずに元に戻しました。
▼今回の記事はこちらのブログを参考にさせていただきました。
maruhack.com